Photo by Sean Brown on Unsplash
Peek inside the Drupal Search API blackbox
Using the Search API Generic Devel module, for easier creation of new indices
Disclaimer: I'm the developer of the Search API Generic Devel module
The Search API module is the de facto standard of adding search to a Drupal site. It supports many search backends and has a built-in internal Database backend, that is great for testing and smaller sites. It also has an impressive amount of index settings, field data types, processors, and the ability to integrate with facets.
These are all necessary to make a complete search experience, even creating a simple searcher requires you to manage (and understand) many of these options.
This makes it a daunting task to create a search index. I know I didn't feel comfortable, working with the Search API module at first, and have since revisited my first implementations to change the most glaring beginner mistakes.
One of the (my) biggest challenges is not knowing what entities had indexed what, and if they had been indexed.
Enter the Search API Generic Devel module
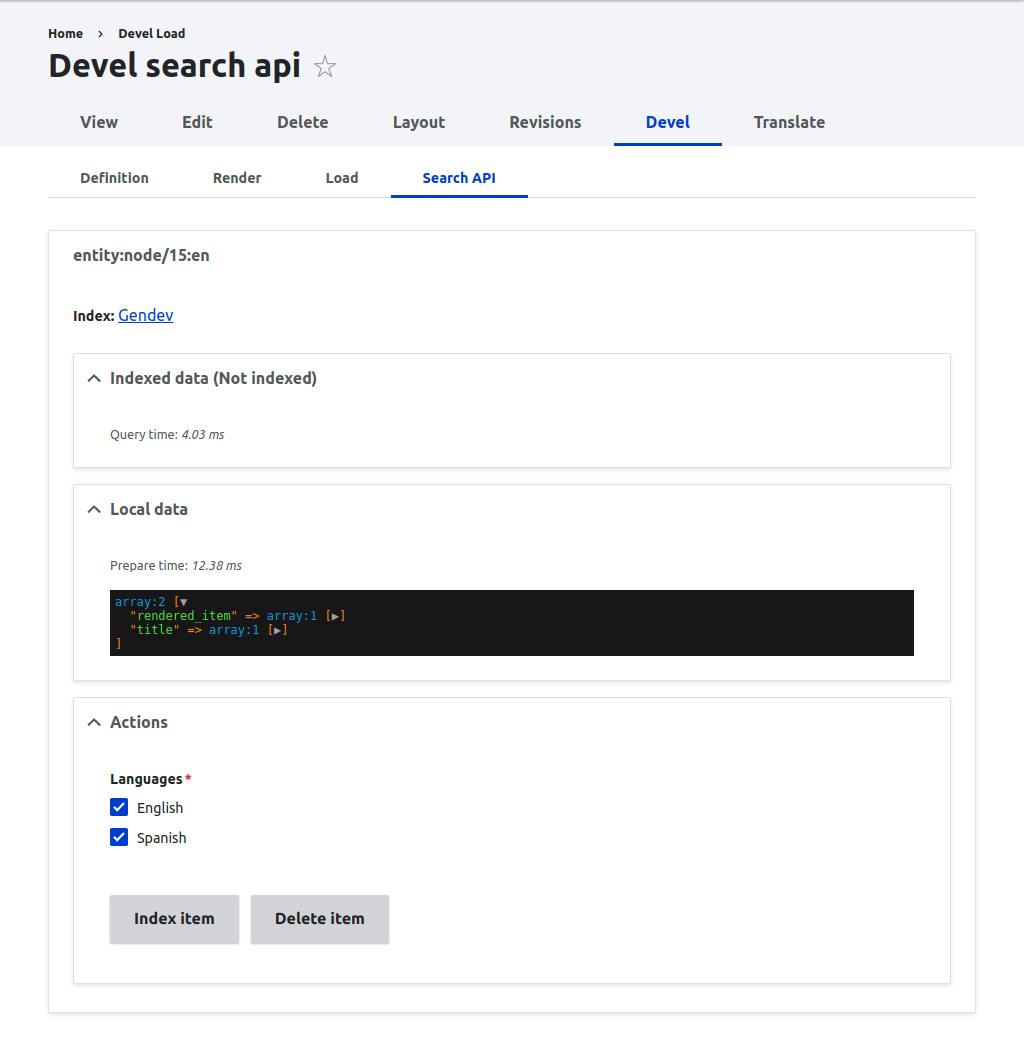
After installing the module, there should appear a new Search API tab under the Devel tab on an indexed node (or any entity that is being indexed by any Search API index).

Try it yourself
The screenshot above is from an Umami installation, where I've installed search_api_gendev and the search_api_db module.
You can use Simplytest to try what you see in this article yourself (or spin up your own installation).
Enable the search_api_db module and import the config from this gist.
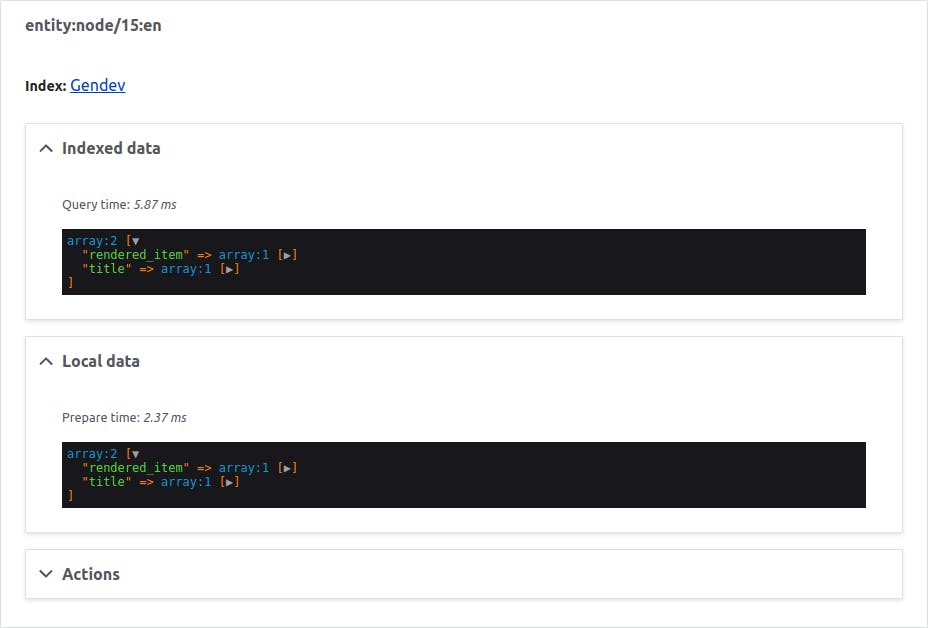
Using the Index item and Delete item actions will do exactly what you would expect. Try them out and see that there's now content in the Indexed data container:

Not there yet
You'll notice that the Local data is updated immediately when altering the entity, which is to be expected, but you'll notice the Indexed data is also updated. This is because it simply loads the Item, and it doesn't fill it with data from the backend (the backends don't have a uniform way of returning this information), however, some backend implementations will include extraData, that could hold the data actually indexed.
The extraData
Depending on the backend server used there's be access to more information. Some backend implementations will add more data to the extraData property of the indexed item. The extraData is shown in the Indexed data container if any is provided by the backend server implementation (the Solr module will provide extra information).
Conclusion
Even with the shortcomings (of not being able to see exactly what every backend has actually indexed), I find the Search API Generic Devel module extremely useful. Getting a view of what the rendered HTML output is has helped me debug a lot faster than previously.
It also eases the onboarding of new developers that haven't worked with the Search API before, which is a huge win.